mirror of
https://github.com/gkd-kit/docs.git
synced 2024-11-16 20:25:27 +08:00
feat: add docs
This commit is contained in:
parent
bd5544d3b4
commit
770e828ac1
|
|
@ -1,6 +1,6 @@
|
||||||
<script setup lang="ts">
|
<script setup lang="ts">
|
||||||
import { defineClientComponent } from 'vitepress';
|
import { convertSrc } from '../utils/img';
|
||||||
import { convertSrc, NImage } from '../utils/img';
|
import { NImage, NImageGroup } from '../utils/naive';
|
||||||
|
|
||||||
withDefaults(
|
withDefaults(
|
||||||
defineProps<{
|
defineProps<{
|
||||||
|
|
@ -12,11 +12,13 @@ withDefaults(
|
||||||
<template>
|
<template>
|
||||||
<table>
|
<table>
|
||||||
<tbody>
|
<tbody>
|
||||||
|
<NImageGroup>
|
||||||
<tr v-for="(imgs, i) in images" :key="i">
|
<tr v-for="(imgs, i) in images" :key="i">
|
||||||
<td v-for="src in imgs" :key="src">
|
<td v-for="src in imgs" :key="src">
|
||||||
<NImage :src="convertSrc(src)" />
|
<NImage :src="convertSrc(src)" />
|
||||||
</td>
|
</td>
|
||||||
</tr>
|
</tr>
|
||||||
|
</NImageGroup>
|
||||||
</tbody>
|
</tbody>
|
||||||
</table>
|
</table>
|
||||||
</template>
|
</template>
|
||||||
|
|
|
||||||
|
|
@ -32,16 +32,19 @@ export default defineConfig({
|
||||||
darkModeSwitchLabel: '外观',
|
darkModeSwitchLabel: '外观',
|
||||||
sidebarMenuLabel: '归档',
|
sidebarMenuLabel: '归档',
|
||||||
nav: [
|
nav: [
|
||||||
{ text: '首页', link: '/' },
|
{ text: '指引', link: '/guide/', activeMatch: '/guide/' },
|
||||||
{ text: 'API', link: '/api/' },
|
{ text: 'API', link: '/api/', activeMatch: '/api/' },
|
||||||
|
{ text: '审查工具', link: 'https://i.gkd.li' },
|
||||||
],
|
],
|
||||||
sidebar: [
|
sidebar: [
|
||||||
{
|
{
|
||||||
text: '指引',
|
text: '指引',
|
||||||
items: [
|
items: [
|
||||||
|
{ text: '什么是 GKD?', link: '/guide/what-is-gkd' },
|
||||||
{ text: '开始使用', link: '/guide/' },
|
{ text: '开始使用', link: '/guide/' },
|
||||||
{ text: '订阅规则', link: '/subscription/' },
|
{ text: '快照审查', link: '/guide/snapshot' },
|
||||||
{ text: '疑难解答', link: '/faq/' },
|
{ text: '订阅规则', link: '/guide/subscription' },
|
||||||
|
{ text: '疑难解答', link: '/guide/faq' },
|
||||||
],
|
],
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
|
|
@ -79,7 +82,7 @@ export default defineConfig({
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
},
|
},
|
||||||
socialLinks: [{ icon: 'github', link: 'https://github.com/gkd-kit' }],
|
socialLinks: [{ icon: 'github', link: 'https://github.com/gkd-kit/gkd' }],
|
||||||
footer: {
|
footer: {
|
||||||
message: 'Released under the GPL-v3 License.',
|
message: 'Released under the GPL-v3 License.',
|
||||||
copyright: `Copyright © ${new Date().getFullYear()} GKD. All rights reserved`,
|
copyright: `Copyright © ${new Date().getFullYear()} GKD. All rights reserved`,
|
||||||
|
|
|
||||||
|
|
@ -6,3 +6,29 @@ img.VPImage.logo {
|
||||||
/* 避免被 vitepress 样式影响 */
|
/* 避免被 vitepress 样式影响 */
|
||||||
box-sizing: content-box;
|
box-sizing: content-box;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
:root {
|
||||||
|
--vp-home-hero-name-color: transparent;
|
||||||
|
--vp-home-hero-name-background: -webkit-linear-gradient(
|
||||||
|
120deg,
|
||||||
|
#bd34fe 30%,
|
||||||
|
#41d1ff
|
||||||
|
);
|
||||||
|
|
||||||
|
--vp-home-hero-image-background-image: linear-gradient(
|
||||||
|
-45deg,
|
||||||
|
#bd34fe 50%,
|
||||||
|
#47caff 50%
|
||||||
|
);
|
||||||
|
--vp-home-hero-image-filter: blur(44px);
|
||||||
|
}
|
||||||
|
@media (min-width: 640px) {
|
||||||
|
:root {
|
||||||
|
--vp-home-hero-image-filter: blur(56px);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@media (min-width: 960px) {
|
||||||
|
:root {
|
||||||
|
--vp-home-hero-image-filter: blur(68px);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,8 +1,12 @@
|
||||||
import 'uno.css';
|
import 'uno.css';
|
||||||
|
import type { Theme } from 'vitepress';
|
||||||
import DefaultTheme from 'vitepress/theme';
|
import DefaultTheme from 'vitepress/theme';
|
||||||
import './custom.css';
|
import './custom.css';
|
||||||
|
import ImageTable from '../components/ImageTable.vue';
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
...DefaultTheme,
|
extends: DefaultTheme,
|
||||||
setup() {},
|
enhanceApp({ app }) {
|
||||||
};
|
app.component('ImageTable', ImageTable);
|
||||||
|
},
|
||||||
|
} satisfies Theme;
|
||||||
|
|
|
||||||
27
docs/.vitepress/utils/async.ts
Normal file
27
docs/.vitepress/utils/async.ts
Normal file
|
|
@ -0,0 +1,27 @@
|
||||||
|
import type {
|
||||||
|
AsyncComponentOptions,
|
||||||
|
Component,
|
||||||
|
ComponentPublicInstance,
|
||||||
|
} from 'vue';
|
||||||
|
import { defineAsyncComponent, defineComponent } from 'vue';
|
||||||
|
|
||||||
|
export const DefaultSlotCpt = defineComponent((_, ctx) => {
|
||||||
|
return () => {
|
||||||
|
return ctx.slots.default?.();
|
||||||
|
};
|
||||||
|
});
|
||||||
|
|
||||||
|
export const defineVitePressAsyncComponent = <
|
||||||
|
T extends Component = {
|
||||||
|
new (): ComponentPublicInstance;
|
||||||
|
},
|
||||||
|
>(
|
||||||
|
source: AsyncComponentOptions<T>,
|
||||||
|
): T => {
|
||||||
|
if (import.meta.env.SSR) {
|
||||||
|
return (source.loadingComponent || DefaultSlotCpt) as T;
|
||||||
|
} else {
|
||||||
|
source.loader();
|
||||||
|
return defineAsyncComponent(source);
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
@ -1,6 +1,5 @@
|
||||||
import { defineClientComponent } from 'vitepress';
|
|
||||||
import { defineComponent, h } from 'vue';
|
import { defineComponent, h } from 'vue';
|
||||||
import type { NImage as NImageT } from 'naive-ui/es/image';
|
import { NImage } from './naive';
|
||||||
|
|
||||||
const mirrorHost = () => {
|
const mirrorHost = () => {
|
||||||
return `https://registry.npmmirror.com/@gkd-kit/assets/${ASSETS_VERSION}/files/assets/`;
|
return `https://registry.npmmirror.com/@gkd-kit/assets/${ASSETS_VERSION}/files/assets/`;
|
||||||
|
|
@ -33,10 +32,3 @@ export const GImg = defineComponent<{
|
||||||
props: ['src', 'width'],
|
props: ['src', 'width'],
|
||||||
},
|
},
|
||||||
);
|
);
|
||||||
|
|
||||||
|
|
||||||
export const NImage = defineClientComponent(() => {
|
|
||||||
return import('naive-ui/es/image').then((mod) => {
|
|
||||||
return mod.NImage;
|
|
||||||
});
|
|
||||||
}) as unknown as typeof NImageT;
|
|
||||||
21
docs/.vitepress/utils/naive.ts
Normal file
21
docs/.vitepress/utils/naive.ts
Normal file
|
|
@ -0,0 +1,21 @@
|
||||||
|
import { defineComponent,h } from 'vue';
|
||||||
|
import { DefaultSlotCpt, defineVitePressAsyncComponent } from './async';
|
||||||
|
|
||||||
|
const ImgCpt = defineComponent(
|
||||||
|
(props, ctx) => {
|
||||||
|
return () => {
|
||||||
|
return h('img', { ...ctx.attrs, ...props });
|
||||||
|
};
|
||||||
|
},
|
||||||
|
{ props: ['src'] },
|
||||||
|
);
|
||||||
|
|
||||||
|
export const NImage = defineVitePressAsyncComponent({
|
||||||
|
loader: () => import('naive-ui/es/image').then((m) => m.NImage),
|
||||||
|
loadingComponent: ImgCpt,
|
||||||
|
});
|
||||||
|
|
||||||
|
export const NImageGroup = defineVitePressAsyncComponent({
|
||||||
|
loader: () => import('naive-ui/es/image').then((m) => m.NImageGroup),
|
||||||
|
loadingComponent: DefaultSlotCpt,
|
||||||
|
});
|
||||||
|
|
@ -1,9 +1,5 @@
|
||||||
# 疑难解答 {#title}
|
# 疑难解答 {#title}
|
||||||
|
|
||||||
<script setup>
|
|
||||||
import ImageTable from '/.vitepress/components/ImageTable.vue';
|
|
||||||
</script>
|
|
||||||
|
|
||||||
一些可能影响使用体验的问题和对应解决方案, 某些方案可能并不适用您的机型系统
|
一些可能影响使用体验的问题和对应解决方案, 某些方案可能并不适用您的机型系统
|
||||||
|
|
||||||
如您有更好的方案或想对现有方案进行补充, 请点击底部 `为此页提供修改建议`
|
如您有更好的方案或想对现有方案进行补充, 请点击底部 `为此页提供修改建议`
|
||||||
|
|
@ -2,7 +2,6 @@
|
||||||
|
|
||||||
<script setup>
|
<script setup>
|
||||||
import ApkDownloadButton from '/.vitepress/components/ApkDownloadButton.vue';
|
import ApkDownloadButton from '/.vitepress/components/ApkDownloadButton.vue';
|
||||||
import ImageTable from '/.vitepress/components/ImageTable.vue';
|
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
## 下载安装 {#install}
|
## 下载安装 {#install}
|
||||||
|
|
@ -27,6 +26,6 @@ import ImageTable from '/.vitepress/components/ImageTable.vue';
|
||||||
|
|
||||||
这是 Android13 的限制, 对于不在应用商店等可信任来源安装的应用不能直接开启无障碍权限
|
这是 Android13 的限制, 对于不在应用商店等可信任来源安装的应用不能直接开启无障碍权限
|
||||||
|
|
||||||
您需要解除这个限制, 解除限制的方法在 [疑难解答](/faq/)
|
您需要解除这个限制, 解除限制的方法在 [疑难解答](/guide/faq)
|
||||||
|
|
||||||
限制解除后, 重新按照上面的授权流程即可开启无障碍权限
|
限制解除后, 重新按照上面的授权流程即可开启无障碍权限
|
||||||
|
|
|
||||||
48
docs/guide/snapshot.md
Normal file
48
docs/guide/snapshot.md
Normal file
|
|
@ -0,0 +1,48 @@
|
||||||
|
# 快照审查 {#title}
|
||||||
|
|
||||||
|
关于快照的一些知识
|
||||||
|
|
||||||
|
## 什么是快照 {#what-is}
|
||||||
|
|
||||||
|
快照是一个 zip 文件, 保存了设备在某个时间点的状态, 包含以下内容
|
||||||
|
|
||||||
|
- 截图
|
||||||
|
- 设备信息
|
||||||
|
- 界面信息
|
||||||
|
- 无障碍节点信息
|
||||||
|
|
||||||
|
以前开发者和用户必须下载指定应用然后到指定界面使用类似 autojs 之类的界面才能审查界面
|
||||||
|
|
||||||
|
有了快照之后, 用户只需要在指定页面抓取快照分享给开发者即可
|
||||||
|
|
||||||
|
另外对于某些出现频率极低的界面, 快照能直接保留这些界面的状态
|
||||||
|
|
||||||
|
## 抓取快照 {#capture}
|
||||||
|
|
||||||
|
在 GKD 内可以通过多种方式抓取快照, 需要一些前置条件
|
||||||
|
|
||||||
|
抓取快照时必须**开启无障碍权限**, 否则无法获取 界面信息 和 无障碍节点信息
|
||||||
|
|
||||||
|
如果你的设备满足 Android>=11, 无障碍权限可以获取截图, 否则需要额外开启截屏服务
|
||||||
|
|
||||||
|
到 `主页-设置-高级模式-截屏服务` 开启即可
|
||||||
|
|
||||||
|
不开启时 GKD 会使用 同尺寸透明图片 作为截图保存到快照里
|
||||||
|
|
||||||
|
以下是抓取快照的方式
|
||||||
|
|
||||||
|
### 通过悬浮窗按钮 {by-float-button}
|
||||||
|
|
||||||
|
打开 `主页-设置-高级模式-悬浮窗服务` 后界面会出现一个可拖动的按钮, 在任意界面点击这个按钮即可抓取快照
|
||||||
|
|
||||||
|
### 通过快捷开关 {by-tile}
|
||||||
|
|
||||||
|
下拉打开状态栏, 左右滑动切换到有图标的界面, 点击添加或编辑, 在应用快捷开关找到 `捕获快照`, 图标和上面介绍的悬浮窗按钮一样
|
||||||
|
|
||||||
|
添加这个快捷开关到状态栏界面, 添加完毕后在任意界面下拉状态栏点击这个图标即可抓取快照
|
||||||
|
|
||||||
|
## 通过
|
||||||
|
|
||||||
|
## 分享快照 {#share}
|
||||||
|
|
||||||
|
GKD 没有自己的文件存储服务器
|
||||||
|
|
@ -38,7 +38,7 @@ https://gist.github.com/lisonge/3f5693182ad4ef5e307be760dba22bcb/raw/gkd.json5
|
||||||
|
|
||||||
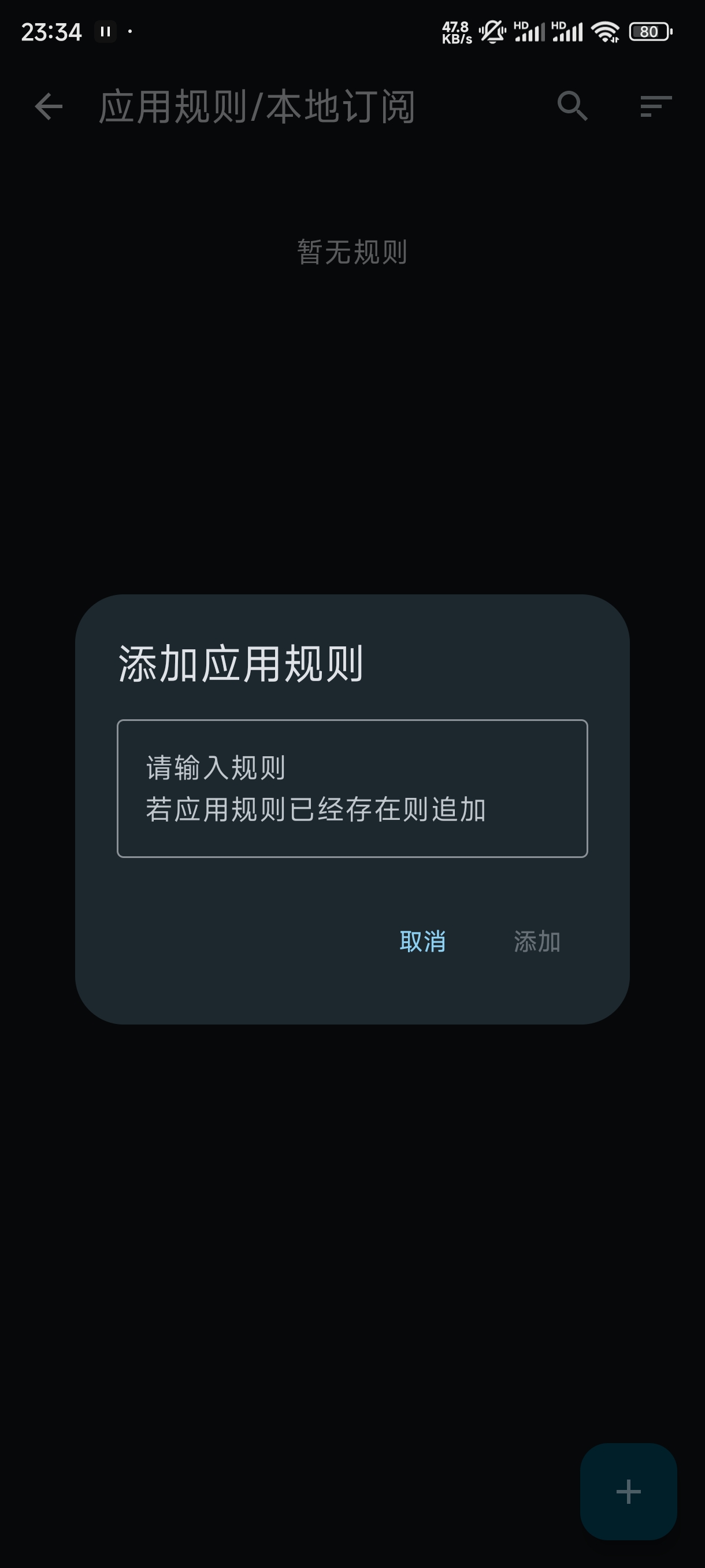
位置: 首页-订阅-本地订阅-应用规则
|
位置: 首页-订阅-本地订阅-应用规则
|
||||||
|
|
||||||
{class="max-w-[min(375px,100%)]"}
|
{class="max-w-[min(375px,100%)]"}
|
||||||
|
|
||||||
此处可添加 [应用规则](/api/interfaces/RawApp), 如下是一个简单的规则示例, 它由 [快照-13070251](https://i.gkd.li/i/13070251?gkd=VGV4dFZpZXdbaWQ9ImNvbS56aGlodS5hbmRyb2lkOmlkL2J0bl9za2lwIl0) 而来
|
此处可添加 [应用规则](/api/interfaces/RawApp), 如下是一个简单的规则示例, 它由 [快照-13070251](https://i.gkd.li/i/13070251?gkd=VGV4dFZpZXdbaWQ9ImNvbS56aGlodS5hbmRyb2lkOmlkL2J0bl9za2lwIl0) 而来
|
||||||
|
|
||||||
24
docs/guide/what-is-gkd.md
Normal file
24
docs/guide/what-is-gkd.md
Normal file
|
|
@ -0,0 +1,24 @@
|
||||||
|
# GKD 是什么? {#title}
|
||||||
|
|
||||||
|
GKD 是一款基于无障碍,高级选择器,订阅规则的自定义屏幕点击 Android 应用
|
||||||
|
|
||||||
|
## 使用场景 {#use-cases}
|
||||||
|
|
||||||
|
通过自定义规则, 在指定界面, 满足指定条件(如屏幕上存在特定文字)时, 点击特定的节点或位置或执行其他操作
|
||||||
|
|
||||||
|
- **快捷操作**
|
||||||
|
|
||||||
|
帮助你简化一些重复的流程, 如某些软件自动确认电脑登录
|
||||||
|
|
||||||
|
- **跳过流程**
|
||||||
|
|
||||||
|
某些软件可能在启动时存在一些烦人的流程, 这个软件可以帮助你点击跳过这个流程
|
||||||
|
|
||||||
|
## 截图 {#screenshot}
|
||||||
|
|
||||||
|
<ImageTable
|
||||||
|
:images="[
|
||||||
|
['https://e.gkd.li/79b8a829-4106-415f-9659-2920f7b5ccb5', 'https://e.gkd.li/6755a005-33c2-4db9-acda-bac1e7a3632d', 'https://e.gkd.li/91ea9329-e943-4ea8-bb6e-987c22ac7b4d', 'https://e.gkd.li/1d672345-cf3e-4b2c-a606-53a53642abda'],
|
||||||
|
['https://e.gkd.li/b600fa5d-284d-4dc8-9f8b-095826a73d95', 'https://e.gkd.li/aad60a98-ffa2-4c23-a934-92e65f6018ec', 'https://e.gkd.li/544c6aad-e2ee-42d6-9a1a-967d9d426bc9', 'https://e.gkd.li/dd262506-b1d3-4c25-b52c-765ad6de6a1e']
|
||||||
|
]"
|
||||||
|
/>
|
||||||
|
|
@ -11,20 +11,17 @@ hero:
|
||||||
tagline: '基于无障碍+选择器+订阅规则'
|
tagline: '基于无障碍+选择器+订阅规则'
|
||||||
actions:
|
actions:
|
||||||
- theme: brand
|
- theme: brand
|
||||||
|
text: 什么是 GKD?
|
||||||
|
link: /guide/what-is-gkd
|
||||||
|
- theme: alt
|
||||||
text: 开始使用
|
text: 开始使用
|
||||||
link: /guide/
|
link: /guide/
|
||||||
- theme: alt
|
- theme: alt
|
||||||
text: 选择器
|
text: 在 Github 上查看
|
||||||
link: /selector/
|
link: https://github.com/gkd-kit/gkd
|
||||||
- theme: alt
|
image:
|
||||||
text: 订阅规则
|
src: /logo.png
|
||||||
link: /subscription/
|
alt: GKD
|
||||||
- theme: alt
|
|
||||||
text: 快照审查
|
|
||||||
link: https://i.gkd.li/
|
|
||||||
- theme: alt
|
|
||||||
text: 疑难解答
|
|
||||||
link: /faq/
|
|
||||||
|
|
||||||
features:
|
features:
|
||||||
- title: 🐔 开放源代码
|
- title: 🐔 开放源代码
|
||||||
|
|
|
||||||
BIN
docs/public/logo.png
Normal file
BIN
docs/public/logo.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 3.6 KiB |
16
docs/snapshot/index.md
Normal file
16
docs/snapshot/index.md
Normal file
|
|
@ -0,0 +1,16 @@
|
||||||
|
# 快照审查 {#title}
|
||||||
|
|
||||||
|
关于快照的一些知识
|
||||||
|
|
||||||
|
## 什么是快照 {#what-is-snapshot}
|
||||||
|
|
||||||
|
快照 是一个 zip 文件, 内部保存了设备在抓取时间点
|
||||||
|
|
||||||
|
- 截图
|
||||||
|
- 界面信息
|
||||||
|
- 设备信息
|
||||||
|
- 无障碍节点信息
|
||||||
|
|
||||||
|
## 抓取快照 {#capture-snapshot}
|
||||||
|
|
||||||
|
在 GKD 内可以通过多种方式抓取快照
|
||||||
|
|
@ -8,7 +8,10 @@ const ASSETS_VERSION = await fetch(
|
||||||
|
|
||||||
export default defineConfig({
|
export default defineConfig({
|
||||||
define: { ASSETS_VERSION: JSON.stringify(ASSETS_VERSION) },
|
define: { ASSETS_VERSION: JSON.stringify(ASSETS_VERSION) },
|
||||||
plugins: [unocss(), mirror()],
|
plugins: [
|
||||||
|
unocss(),
|
||||||
|
mirror(),
|
||||||
|
],
|
||||||
server: {
|
server: {
|
||||||
host: '127.0.0.1',
|
host: '127.0.0.1',
|
||||||
port: 8633,
|
port: 8633,
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue
Block a user